
Summary: As I stated at the top of this thread, I draw line drawings on a Wacom Intuos Pad, and the exported SVG output is all filled paths. But with Paths, I have to alter the nodes on both sides of the curve individually, to keep the filled width constant, which is of course twice the work (or more). With single-line curves like the B and P tools produce, it is easy to alter the line to e.g. My problem comes when I need to bend or drag a part of a curve. Those are both useful and powerful, of course, and I do a lot of that in my tweaking and cleanup editing. with the N command I can drag individual nodes and also alter the Bezier lines between nodes. Either I drag one as a whole, using the S command, or. for example) and there doesn't seem to be an easy way to manipulate a part of those Path objects. In my work I need to alter drawings which contain mostly constant-width Paths (like curved C tool pen-strokes. Then importing that into Inkscape and doing centreline trace - it did seem to give improved results, perhaps because the lines were closer together to begin with.

I also tried opening the image in GIMP, enlarging it to 5000px + width, selecting by colour then shrinking the selection until the smallest lines in the image ( the lines in the eyes ) still had an unbroken selection. It was slightly better I think, but it produced a lot of random tabs that poked out. I also ran it through a free program called F-Engrave which runs a v-bit ( cone shaped tool ) between the two lines, a cone should vary in depth but always give centre. This worked in Ubuntu Inkscape 1.0.1, but crashed Windows Inkscape 1.0.1 I found that creating the bitmap (alt+b) from a 3000px wide version of the SVG did improve things. You’ll also start to fashion your shapes and designs more cleverly as well (to avoid erasing, clipping, etc).I had a few attempts at centreline tracing the fox yesterday. This was part of 5 Essential Inkscape Tips and Tricks.īoolean path operations may seem a little tricky at first to accomplish something as simple as erasing, but it’s truly very easy to get used to. Unlike this eraser tool, this method of turning a simple shape into a complex one is done with only a handful of additional nodes.

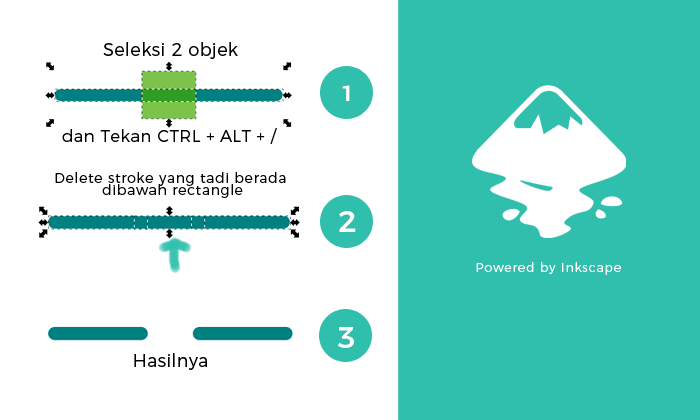
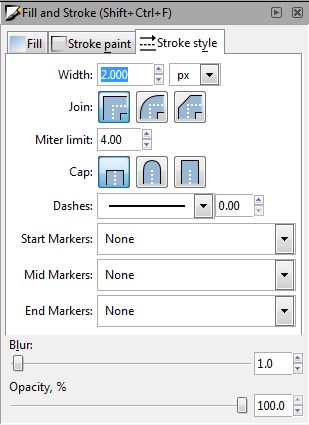
Another thing we need to do to make this work is to select our line and head up to Path > Stroke to Path.įinally, with both the circle and the line selected, go to Path > Difference to make the boolean operation.īelow is our new, clean result. Now, we need to emulate the eraser brush width by adjusting the stroke width.

You’ll already notice the benefit of being able to adjust your nodes prior to erasing. To start this example, we’ll be using the Pen tool to draw a line similar to the previous eraser scrub. The best way to erase or alter a shape drastically in vector design is to use boolean path operations.


 0 kommentar(er)
0 kommentar(er)
